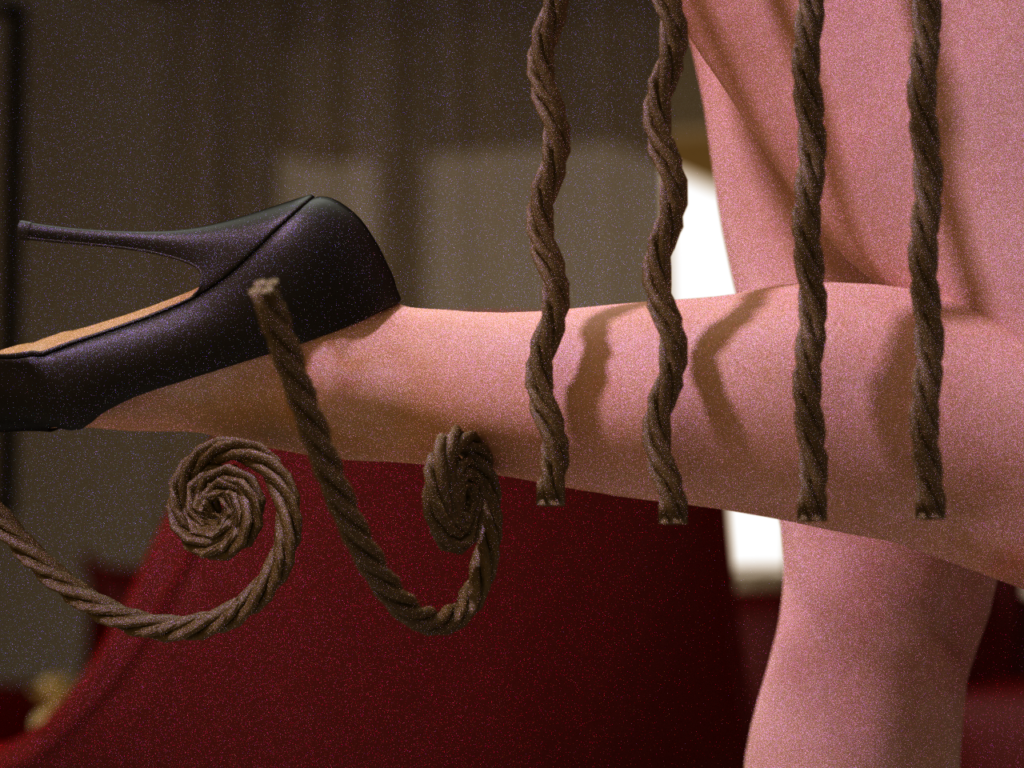
Poserには縄手合掌などのBDSM作品がある。これを同じ品質の縄でカスタム化した縄を作ろうとすると、Asanawaを用い、かつscaleを66-68%ぐらいにするとしっくりくる 左から順にAsanawa-sでNawa1に以下のmorphを適用したもの
SideSideAll 125.0
BendAll 125.0
Sside 115.0
SBend 115.0
参考にされたい

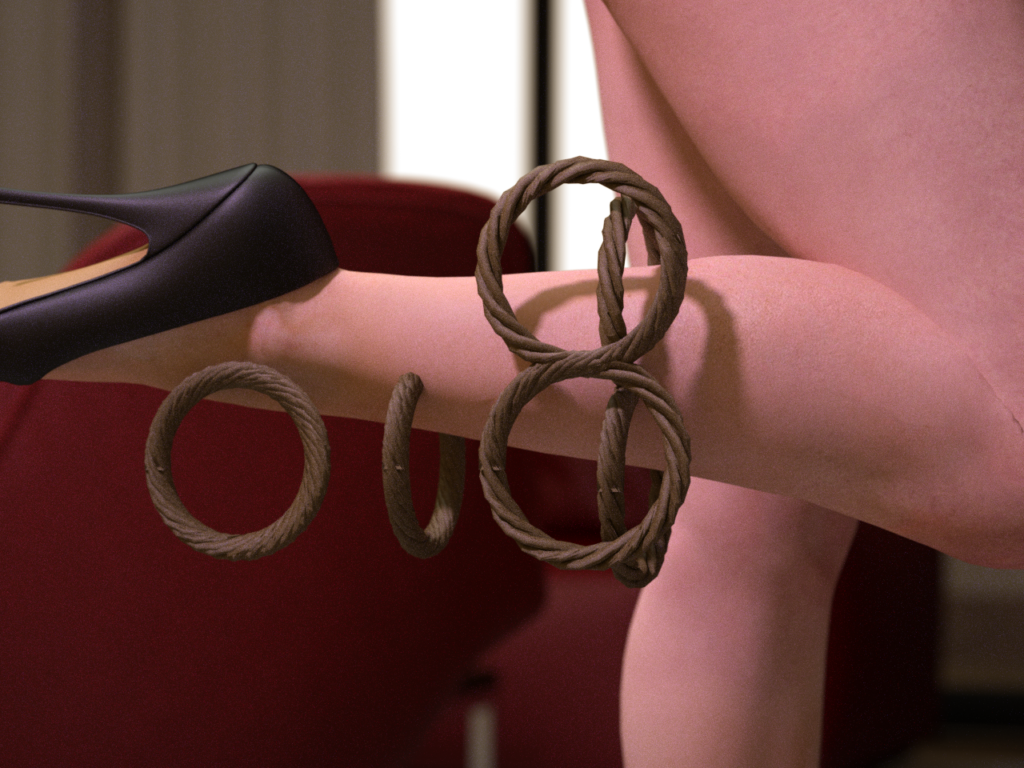
次が左から
SpiralSide 800.0
SpiralBend 800.0
Wave1S 125.0
Wave2S 125.0
Wave1B 125.0
Wave2B 125.0
なおAsanawaには左からAsanawa-S, 1-41. 1-21-41-61 とあるがどれもあまりかわりない